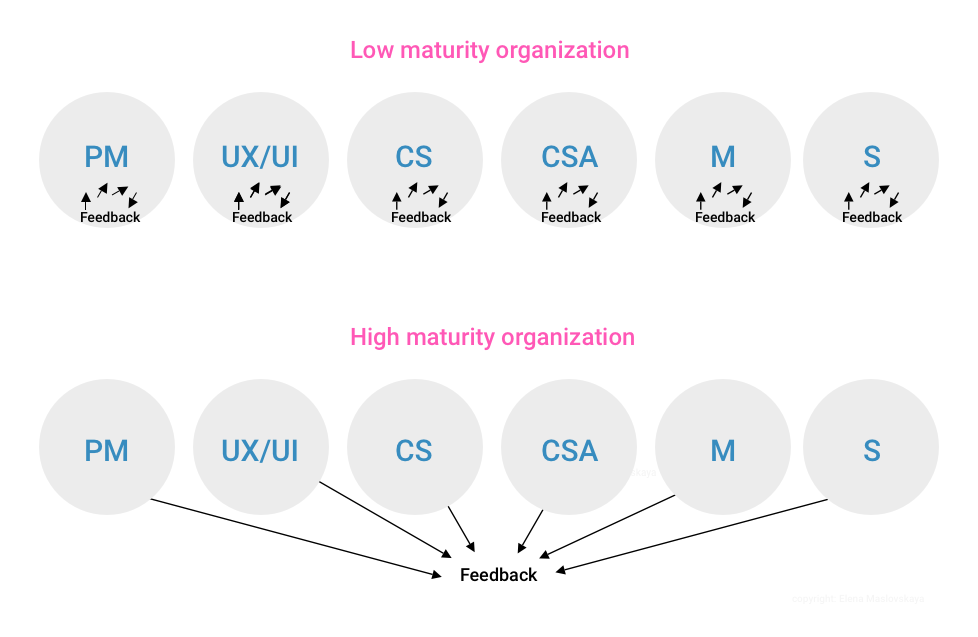
User-Centric Design starts and ends with User needs.
Today each enterprise product is a pine tree of teams working together: Product Management, Customer Support, Customer Success, User Experience, Customer Experience, Customer Architects, Sales, Marketing teams (you name it), and each one collects precious assets – feedback.
If you are new to the User Experience field you may think: “Wow, with so many direct customer channels this team should know everything about their Users and their Users’ Pain Points”. But in reality, this can be far from the truth. Smaller product teams have much bigger success in proper capturing (and therefore utilizing) user feedback than large organizations. Problems usually start with scale.
For large product teams more than 80% of user feedback:
- is not captured when received verbally,
- nor aggregated neither shared across teams,
- does not timely reach the decision-making team.
How nice that would be if anyone (PM or UX or developer) could get a summary of a problem on-demand with no effort? Like a magic box, where they can say “Show me all problems that my customers have with dashboards.” And the result will be displayed right away without spinning extra rounds of research or searching across multiple systems. UX-mature Organizations achieve that and stay proactive, while less mature ones remain reactive and are often late with important product decisions.
Step 1: Feedback Collection
Who owns the information owns the world. As a PM how would you fix the problem if you have never heard about it?
So first step towards a UX mature organization would be to create an environment where all teams can capture and pass feedback easily.

Feedback collection and sharing work if:
- it is easy to do (requires minimum manual effort: all screenshots, videos, logs are attached automatically, it does not distract people from the main task, etc.)
- there is motivation (things get actually improved, customers get rewarded, etc.)
- teams are aligned on the goals (engineering for example may not want to receive more bugs, etc.)
If your process requires a dreary annoying manual effort to submit an issue, where the user has to interrupt the task they were doing to collect and download screenshots, videos, logs, precisely describe “ways to reproduce” etc., there would always be a reluctance to submit more feedback from your customers.
Step 2: Create Taxonomy
Let’s imagine that your feedback factory works now and all your team members can easily capture user issues (and motivated to do so!).
Without a universal taxonomy applied to all feedback channels, it would be still very hard to connect the dots. It’s a tedious job to perform a manual search across Git, Jira, Slack, Airtable, Aha, Zendesk, Salesforce, Google Drive, Pendo, Google Analytics, etc. to search and filter for possibly related artifacts just to answer the question you have.
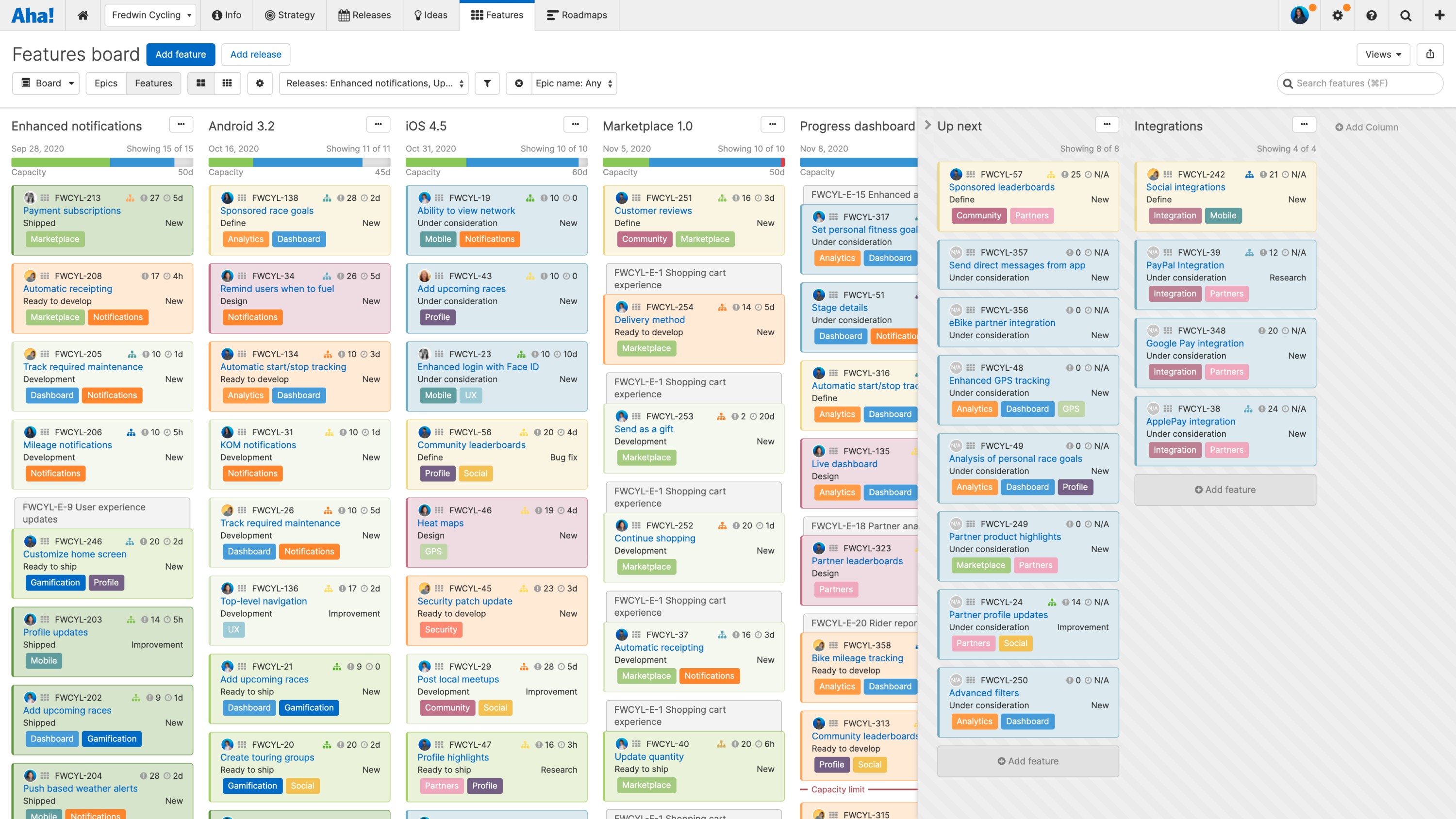
Feature Taxonomy is a good way to ease this process.

The screenshot above is taken from an Aha product and shows an example of Taxonomy applied.
For an average enterprise product I would suggest having 2 levels of a taxonomy:
- Epics (Large entities, relatively short list consisting not more than 16-20 items, so anyone can easily browse and memorize it. Usually can be defined ahead of time, doesn’t update often.)
- Tags (Detailed entities, related to a smaller system of components, defined ahead of time or as needed, may or may not allow free input, could be applied by machine learning or manually.)
Step 3: Process Change
With UX scaling, product team processes have to change. Hiring a team of UX researchers will not automatically make your product better. Product schedule needs to allow time for discovery, brainstorming, validation. Design teams may create extra work and discard work. Engineering teams should participate in the designing process earlier.
Overall, the team shall agree on the quality bar and be enabled to put extra effort into maintaining this bar.

Thank you for reading.
